
Length: 45 minutes
@lady_ada_king @samsunginternet
Building immersive media into the web platform
Set the environment
// First, check if the API is available if ('SamsungChangeSky' in window) { // Set the spherical panorama image window.SamsungChangeSky({ sphere: 'http://site.com/panorama.jpg' }); }Immersive Video
<video src="/360.webm" type="video/webm; dimension=360-lr;"></video>
http://o.ada.is/simple-vr

http://o.ada.is/vrdemo1
WebVR Copresence with WebRTC by Boris Smus
WebVR isn't just a way to distribute VR content.
VR brings a new way to think about the web.
The web brings a new way to think about VR.
until there is enough content that people are regularly browsing in a headset
People probably won’t have a head set to hand
Need to support cardboard and gearvr as well as htc vive and occulus rift
Different modes of user input.
Immersive Movies

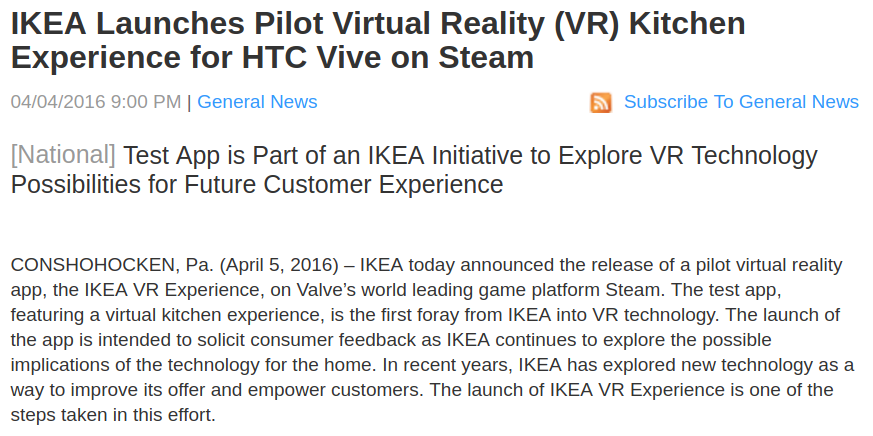
Shopping


Education

Social
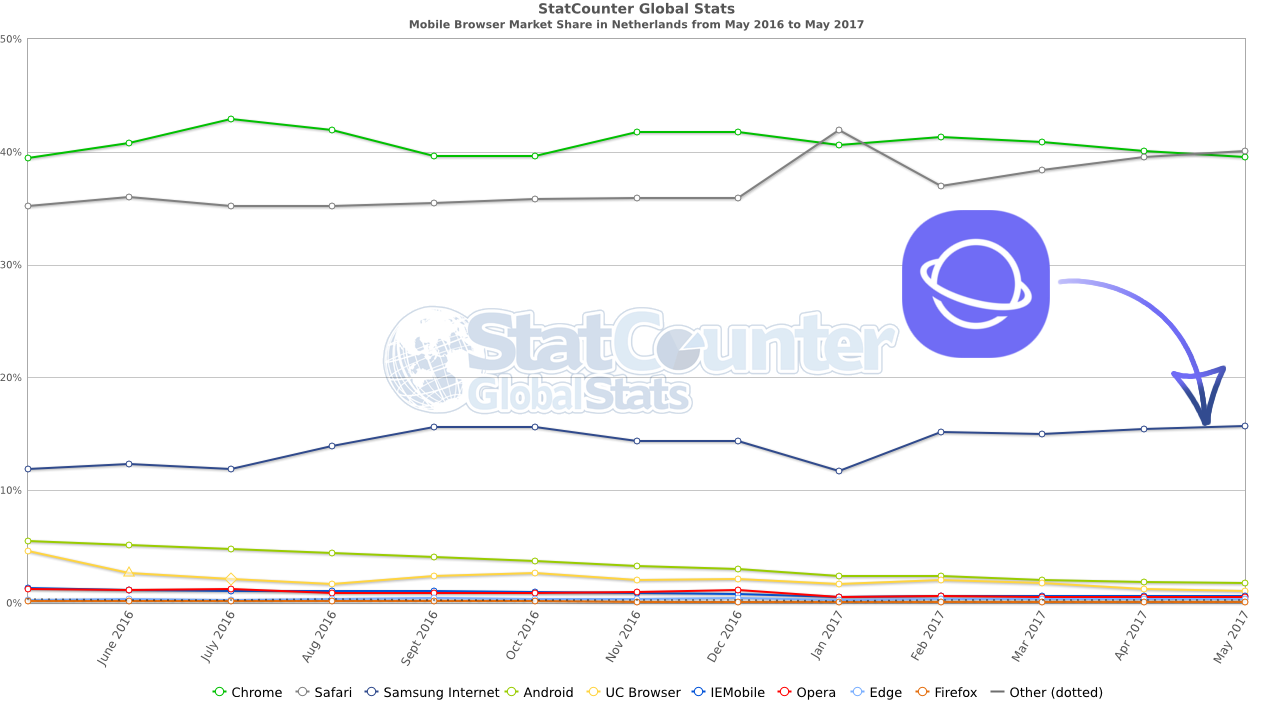
https://metaverse.samsunginter.net

http://o.ada.is/vrtogether
These discussions are happening today!
If anything in this talk has interested you then please get involved.
If you start now you will be able to shape the next medium of the web
I don’t know about you guys but I am pretty excited for our VR future.
Get involved in standards
https://www.w3.org/community/webvr/
https://github.com/w3c/webvr
Please give feedback on this talk so we can learn and improve!
http://o.ada.is/css-day
@samsunginternet